Introduction
FluentData is an opensource library ( https://fluentdata.codeplex.com/ ) that enables you to access databases using direct query without to have a mapped entity framework, in fact it can work using the C# 4.0 dynamics.I developed a simple extension method to allow you easily add the navigating properties to gathered data ( https://github.com/devel0/Lib0/tree/master/Lib0.Data.FluentData ).
Test database
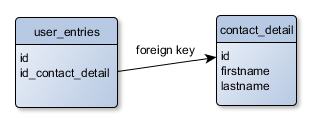
The simple database that I used has two tables and a foreign key that let you navigate from the "user_entries" table to the "contact_detail" table through the "id_contact_detail" foreign key.
Test app
The test application is composed by a datagrid that lists the user_entries ids and a form detail which shows the firstname and lastname fields of the related record.XAML part
<!--#region Master/Detail --> <Grid Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <!--#region Master --> <DataGrid x:Name="MasterDataGrid" IsReadOnly="True"> <DataGrid.Columns> <DataGridTextColumn Header="ID" Binding="{Binding id}"/> </DataGrid.Columns> </DataGrid> <!--#endregion--> <!--#region Detail --> <Grid Grid.Column="1" x:Name="DetailDataGrid" DataContextChanged="DetailDataGrid_DataContextChanged" DataContext="{Binding ElementName=MasterDataGrid, Path=SelectedItem}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Text="Firstname:" VerticalAlignment="Center"/> <TextBox Grid.Row="0" Grid.Column="1" Text="{Binding contact_detail.firstname, Mode=TwoWay}"/> <TextBlock Grid.Row="1" Grid.Column="0" Text="Lastname:" VerticalAlignment="Center"/> <TextBox Grid.Row="1" Grid.Column="1" Text="{Binding contact_detail.lastname, Mode=TwoWay}"/> </Grid> <!--#endregion--> </Grid> <!--#endregion-->
Code part
ctx = new DbContext().ConnectionString(ConnectionStringTbox.Text, new PostgreSqlProvider());
var q = ctx.Sql("select * from user_entries").QueryMany<dynamic>();
q.LoadReferences(ctx,
"contact_detail",
k => k.id_contact_detail,
k => k.id
);
MasterDataGrid.ItemsSource = q.ToList();The extension method "LoadReferences" extends given dynamic objects that comes from the QueryMany with the property "contact_detail" that is the object gathered from the database using the foreign key.
Considerations
The extension library discussed is mostly an initial act for a deeper investigation about what can be done to make the use of the FluentData library more useful compared to the Entity Framework.Roadmap :
- better management of loading references
- use of custom where to restrict the result set
- use of join instead of load all records
- lazy load of records
- management of changeset
- listen to dynamics using PropertyChanged

FluentData lazy loader by Lorenzo Delana is licensed under a Creative Commons Attribution 4.0 International License.